Working with
DESIGN
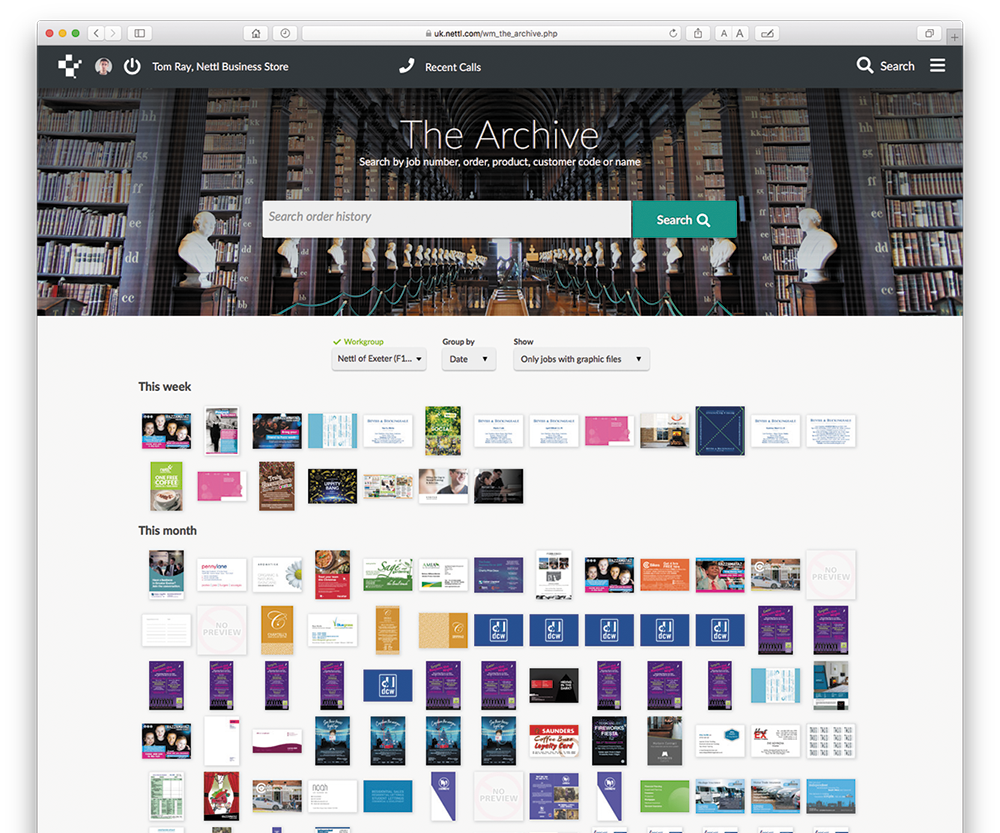
Delve back into the archive
Everything a client has ever ordered is stored forever in The Archive. It’s like some mad scene from an Indiana Jones movie, except with files instead of skulls. And fewer snakes.
It doesn’t matter if the client bought online or if the order was processed for them. Artwork files for every job are thumbnailed automatically and indexed, to make future re-ordering easy, for client and studio alike.
Clients have their own private vault. Think about the times they phone to re-order and describe the leaflet they’re holding.
There’s no need to rely on your team naming orders properly.
We know how copy_of_final-terrible-they-are@that_v6.pdf. Just scroll back in time to find the design they’re talking about.
Nettl studios can also see their entire order history, month by month. Useful when you recall what something looked like, but can’t remember which account ordered it.
To create a re-order, they click the thumbnail. w3p duplicates the print-ready files to a new job, ready to edit. Fortune and glory, kid. Fortune and glory.

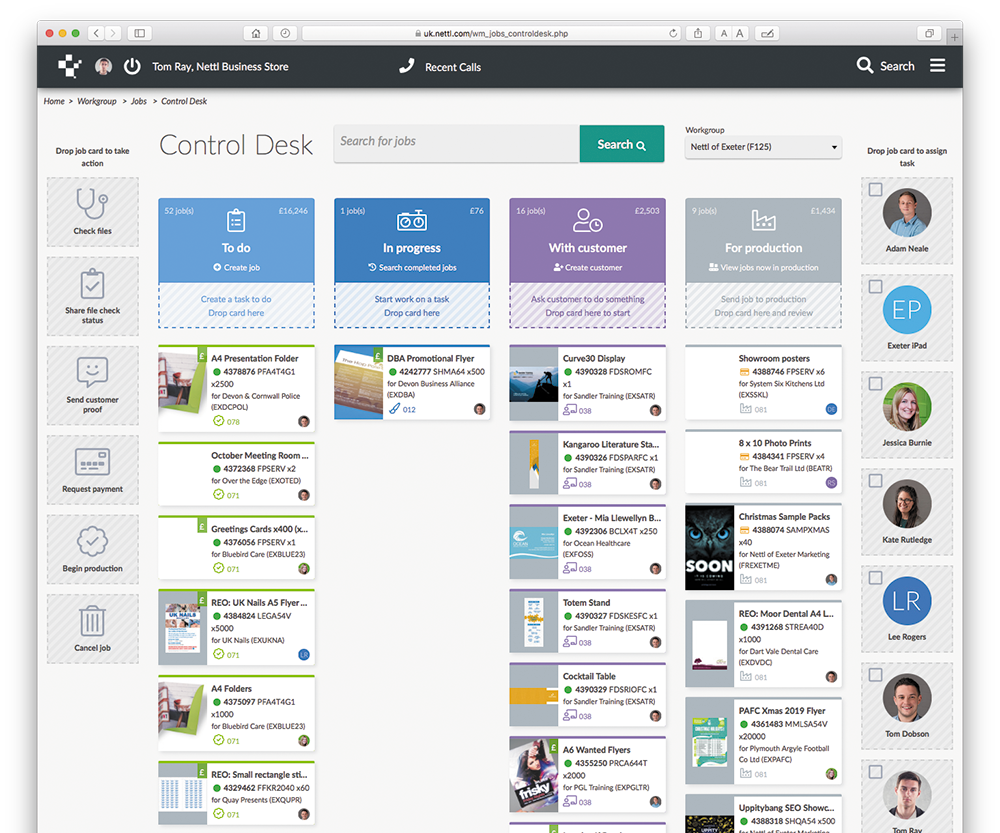
Juggle studio work in progress
Nettl studios might have hundreds of jobs on the go. Some need design. Others need files checked. We’ll be waiting for proof sign offs. And there will be pdfs to send to production.
w3p has a clever way of juggling all these jobs. The Japanese call it Kanban. We call it Control Desk. (But we still like sashimi).
It’s the workflow. Visually. On one screen. Every job has its own little card, with key details. There’s a thumbnail of artwork, or a product image if that’s still to be uploaded.
Cards are sorted into columns. Stuff the studio needs To do in the first column. In progress is what the team’s working on now. With customer cards are waiting for the client to do something. And For production shows jobs sent, waiting to be started.
Drag a card to another column to change its status. Assign it to someone by dropping in on their face to the right. Drag to the special drop zones on the left to do a task automatically.
Click to expand the card. Everything you would need to know about the job is there, from product spec. to delivery details.

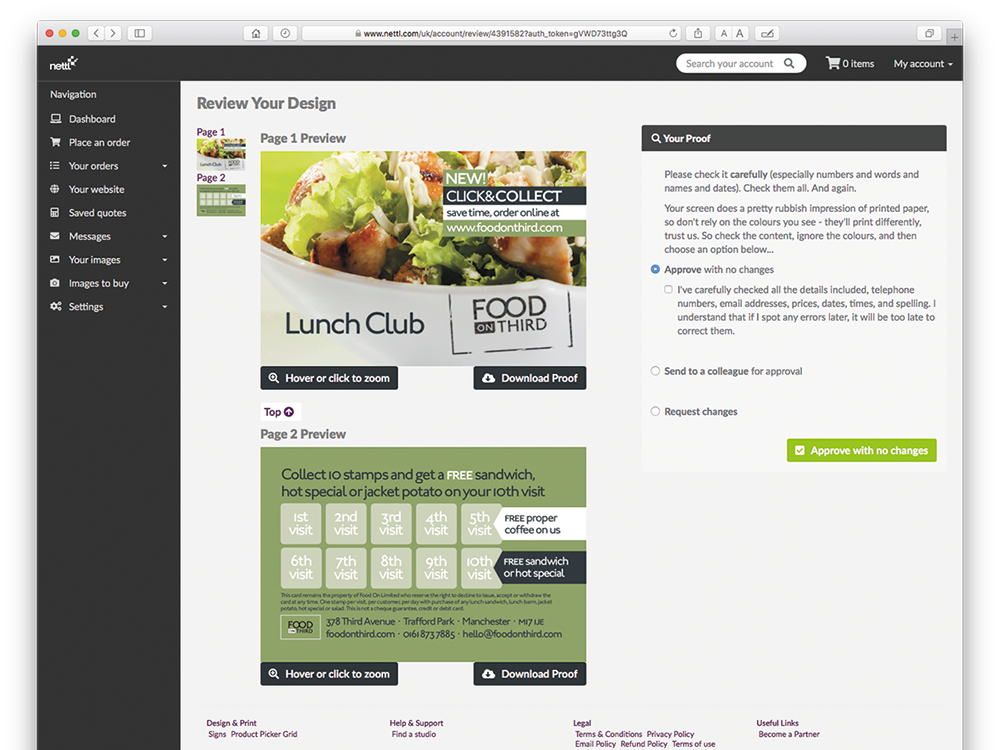
Proof it and they will approve
Cehkcing fnisihed pirnting for spleling erorrs is no fun. Best to ask clients to approve a proof before print. We all know this.
It’s dead easy to email pdfs to clients isn’t it?
Well, obviously big files bounce. So send a low-res version then?
Well, now you have to explain to the client why printed images won’t look quite as bad. How much less badder e x a c t l y ?
Right, yes, well use WeTransfer or something?
Well, now the client has the print-ready file. They could send it to another printer! And there’s still no version control. Janice, is this what you want Janice?!
That’s why Nettl studios use BulletProof. They email an online proof. Just a link. No files attached. Clients don’t even need to remember a password – a clever token securely signs them in.
Then they approve or request changes. Studios get a news feed and an email when they’re done. If the client has paid, the job could automatically go to print. Perfect for late-night proofers.

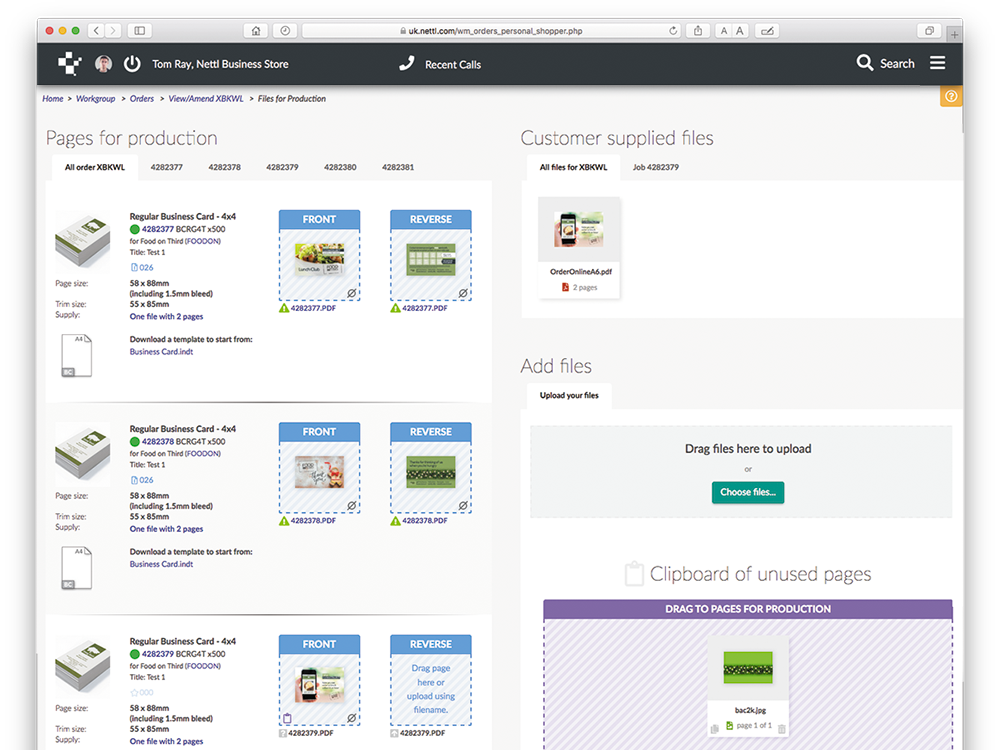
Check files with eyes shut
Although Nettl studios create design, some clients like to send their own print-ready files. And when we say print-ready, of course we mean what-a-pile-of-steaming-filth-ready.
We’ve seamlessly integrated Enfocus Switch and Callas pdfToolbox into w3p. Nettl studios don’t have to pay any additional user licences, click charges or usage fees – it’s all included in the subscription.


Checking client files is really easy. In Files for Production designers see sizes and pages we’re expecting. They drag pages to slots and press Check Files. We intelligently choose a preflight profile, depending on paper type and product finishes. They can carry on with their work. Or look at Instagram. A few minutes later, a print-ready file is uploaded to the job with a FileCheck report.
If we find errors in the file, we’ll fix the ones we can and tell them what we did. If we find unfixable problems (hey we’re only human), we’ll let them replace the files. And roll the FileCheck dice again.

Fix files on the fly
“Yes, I’ve got the design ready in Microsoft Word”
Makes your skin tingle, doesn’t it?
There are times though, when there’s no budget or enough time to redesign. When it just needs printed. Right now. As it is. Including a clip-art handshake. <Shivers>
What would you do? Open the pdf in Illustrator or InDesign and manipulate it there? Or mess around in Acrobat? What if it’s a 64 page training manual? Oh please, taser me now.
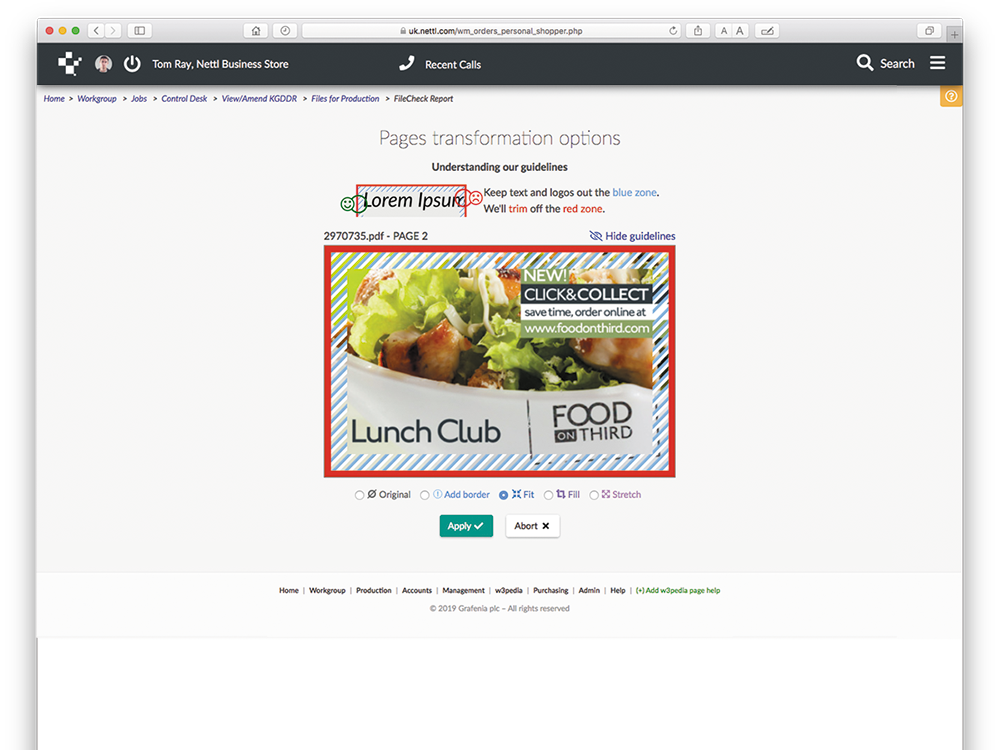
Is there an easier way? Well, Nettl studios just upload to w3p and choose one of the Page Transformation options.
Add a border keeps everything inside the quiet zone. Fit the design to the smallest edge. Fill to crop and preserve aspect ratio. Or, if they really hate the artwork, they can Stretch proportions to fit the canvas. The monsters.
Save, and a few minutes later, w3p will upload a print-ready pdf to the job, with transformations applied.

Give them their test results
Sharing’s caring.
And it’s easy to share FileCheck results directly with clients. Automatically check their uploaded files and share results without doing anything.
Or you might only want to share if there are errors.
Or if you’re a control freak, review results first, then share later.
It’s possible to set those rules for each client individually.
Just like Bulletproof, email clients a secure link to view online. There they’ll see large previews of their fixed files, together with a list of issues found.
We show bleed and quiet zones with easy-to-understand guidelines. They can toggle them on and off to make sure text isn’t at risk of being truncat
Then, they approve for print, or upload new files to roll the dice again. The team is notified however they roll.

Build online editable templates directly from InDesign
Clients want to do more things self-service. That might include personalising stationery and marketing material online.
Multi-site businesses and franchise networks also want to control their brand, so Jonny from Falkirk can’t print yellow leaflets with cyan “50% aff” in all caps Papyrus.
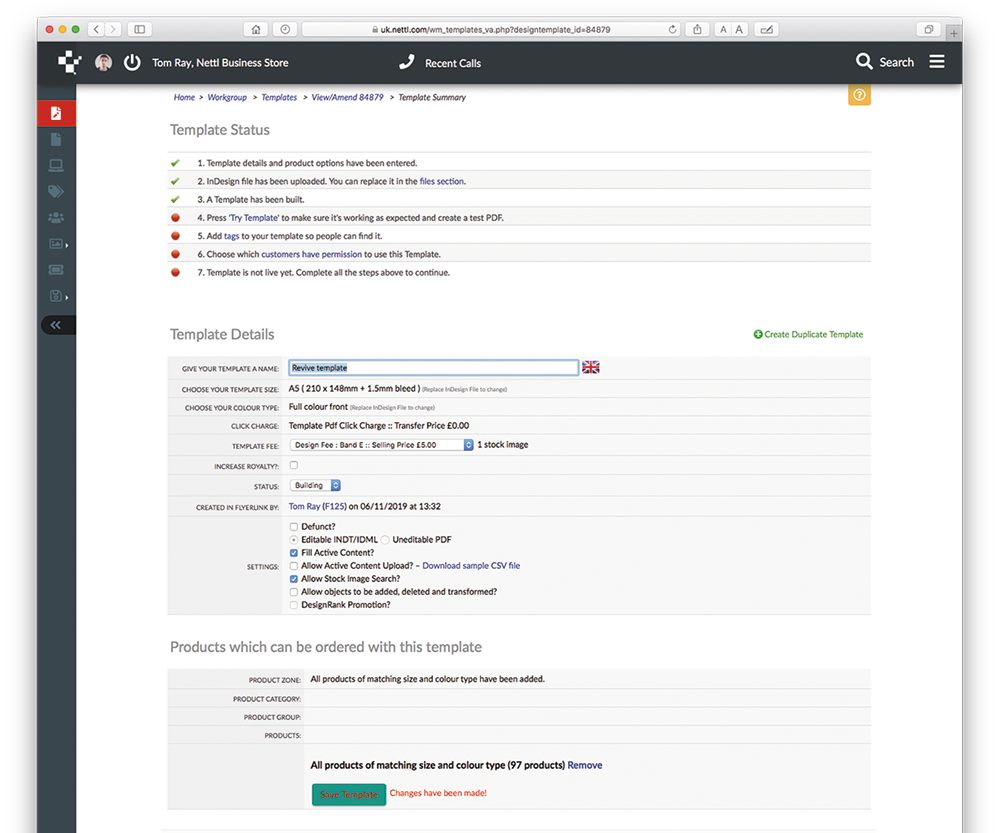
It’s easy to build online editable templates in w3p.
In other systems, programming templates is left to developers. In w3p, it’s done by designers. They simply create an InDesign file. No plug-ins are needed. They just name layers, swatches and paragraph styles our special, secret way. Upload the InDesign file to w3p and watch it build a template automatically.

Licencing fonts for online template use is expensive and a legal headache. We’ve integrated thousands of fonts from Linotype, Monotype, ITC and Google libraries. When designers upload a file, we scan for fonts. They choose alternatives from the list and w3p substitutes properly licenced versions. But not Comic Sans. Nope. Don’t you even dare. We mean it.

Let clients edit design online
When Nettl designers set up a template, they decide which clients have permission to use it. Maybe, a single client. Everyone? Or maybe, a group of branches with the same brand. We call that a customer category. Clients sign-in to their private portal and choose a template. They’re arranged in folders, just the way they like it.
Templates get edited in any modern browser. No plug-ins needed, no Flash, no downloads and no extensions. Clients can even edit on a touch device, like an iPad.
Designers have complete control over which text and images are editable and which are locked. They can choose to make certain content replaceable, but lock fonts or styles. Other objects can be freestyled in a choice of fonts.
Active Content fields are cool. They populate the user’s contact details in the template, as it loads. Great for clumsy fingers and avoiding tran5cr1pt10n err0r5. A popular time-saver.
When the client finishes their masterpiece, a print-ready pdf is uploaded to a job and the studio got mail.

