MANAGING
WEBSITES
A VERY DECENT PROPOSAL
When it comes to web projects, it’s easy to get sucked into a black hole. If a client expects one thing and you deliver another, chances are, one of you will be crying. Pass me that box of Autumnal shades.
Agreeing what you’re going to do is critical. And that starts with a decent, written proposal – not just a quote.
There’s definitely a fine balance to strike when putting a proposal together. Clients don’t want to be bamboozled with jargon. But they need to know what’s included and what’s not.
Nettl studios usually start from a model proposal. We have models for common types of site we build. Each is divided into sections, updated regularly, so they know current best practice. They edit the wording to suit, delete sections or add more detail. Diagrams. Pictures. Then a breakdown of financials, payment milestones and any schedule agreed.
They share the proposal when finished. Clients can approve online and pay a deposit by credit card in their private portal. Perfect projects are spawned from perfect proposals.

Plan perfect projects
Nettl studios tend to be small teams of fewer than ten people. Managing multiple web projects at the same time can be tricky, especially when they’re all at different stages. As a team gets bigger, complexity multiplies. With every new team member added, the lines of communication increase exponentially, because maths.
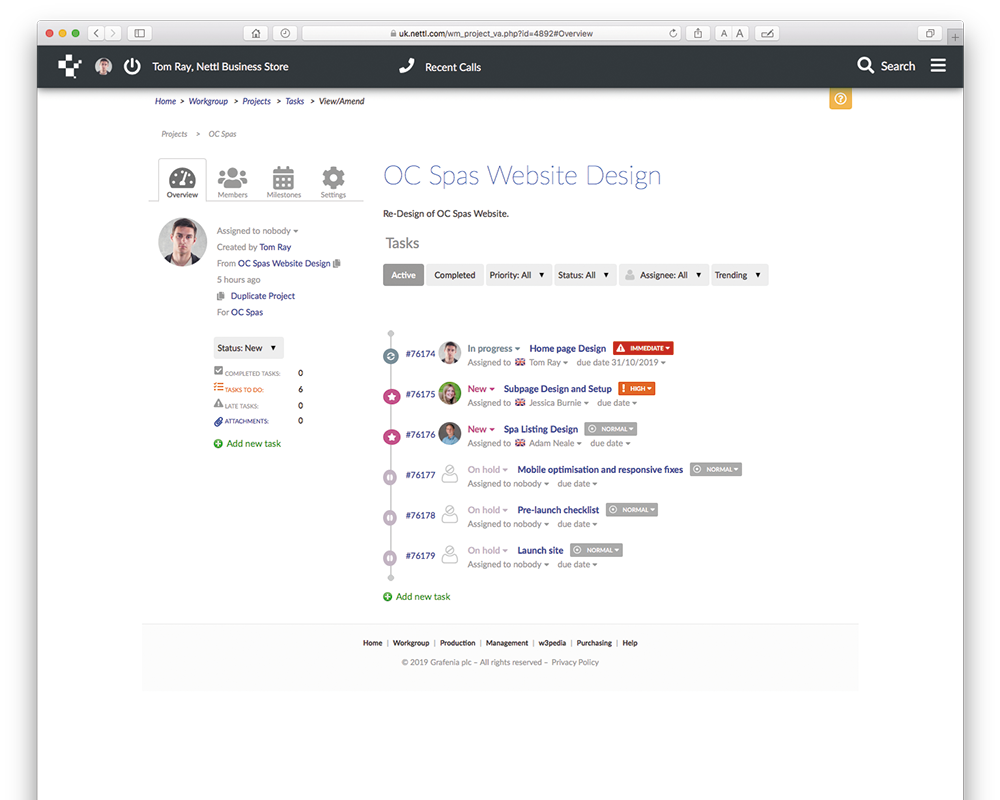
Teams use w3p’s built in Projects tool. A project is simply a series of steps, or tasks, which need to be done, in the right order, to deliver a finished website.
Tasks can be prioritised, assigned to team members and set target completion dates. Each team member gets an overview of their outstanding tasks, to help plan their day.
Some tasks might need Nettl Geek or community help. Studios simply flick a Help Wanted switch, and the task is opened on The Geek Channel. More on that in ‘Support’.
As project milestones are completed, invoices can be automatically generated and payment collected. Perfect projects become even more perfect when paid.

Instantly install websites
When it comes to choosing a website platform, one size certainly does not fit all. We say Nettl is platform-agnostic. That means we don’t try to shoe-horn a client into the wrong website platform, just because it suits us. Lady, those shoes do not go with that dress.
We’ve configured w3p with the most popular platforms we build. If you’re not sure which platform is best, Nettl training helps identify the right one. Once chosen, assign a client, then optionally choose a design theme framework to start from.
In the background, w3p creates a website and hosts it in the aws cloud. It installs the latest safe version of the chosen platform and then shares a link to a development site.
There’s no need to get down and dirty with server configurations. w3p takes care of the setup and the site will be ready to start designing in just a couple of minutes.

Studios can also choose an empty aws Linux container if they want to install a different platform. Show-offs.

Take the fast path
When you think about the number of websites we build every year in our studios, surely there must be common steps? Things teams do every day? Common problems they run into?
You’re right.
Almost everything you think of can be achieved in software. The trick is knowing which path to choose. Will you take the path that solves the problem? Or the one that leads to a dead end. In real life, there’s no crackling lightning and skull signs to guide you.
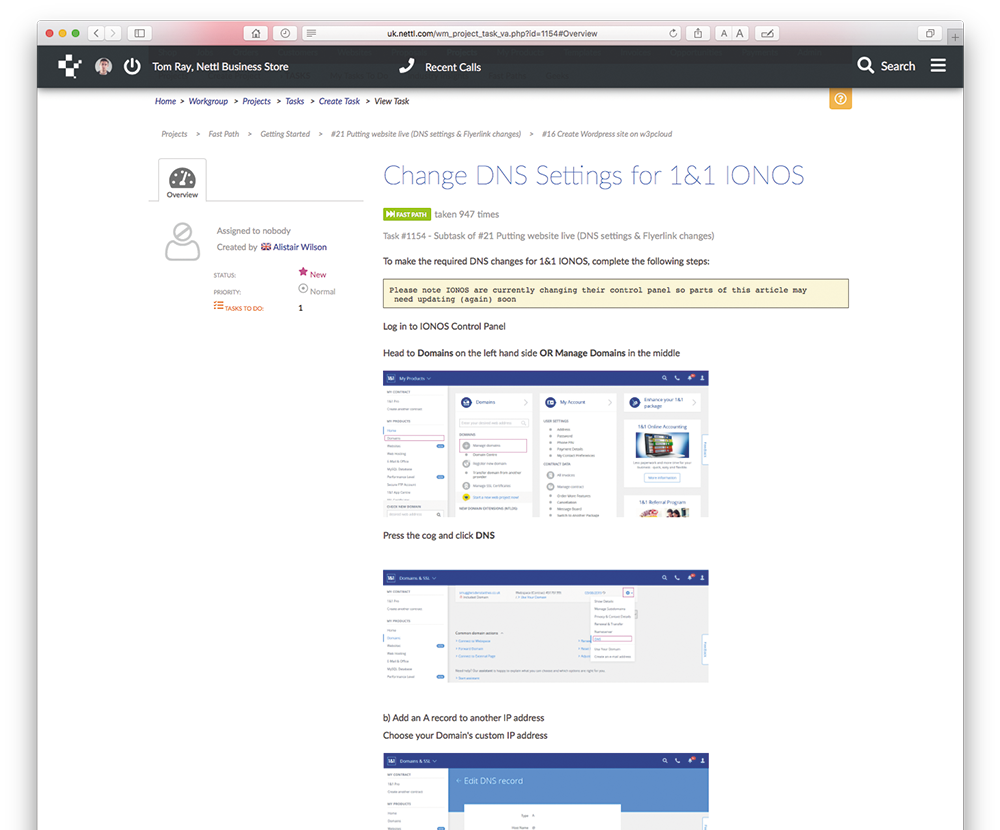
That’s where Fast Paths come in. The Nettl Geeks create digital recipes for common tasks and problems. Maybe, entire project plans for something like an epos website integration. Or a single task to configure a line of code.
Studios search and then simply take a Fast Path. Doing that adds the task to their project, as if they’d written it themself. They edit instructions and assign to one of the team.
Fast Paths are a way for us to solve it once. So that our teams can follow the right path, time and time again. And not end up, rolling their eyes, in a witch’s cauldron.

Build a site in an hour
You may be familiar with WordPress, the most popular website platform. We use it lots. It’s widely used for a reason: flexibility.
However, such flexibility adds complexity. And complexity requires maintenance and care.
If a client needs a simple, yet beautiful site, then Brambl might be an appropriate choice. Particularly if the client wants to edit the content of the site later. And most do.

Brambl was built for designers. If you can Photoshop, you can Brambl. There’s no code to learn. Studios choose a theme, then start assembling web pages using pre-designed panels. They just drag ‘n’ drop panels and blocks to build a layout.
Text is edited live, on page “WYSIWYG” and in the right fonts the site uses. No more guessing what it might look like.
We can allow clients to edit content themselves, give them full design rights like the studio, or lock down the site entirely.
It’s genuinely possible to build beautifully simple sites in an hour.

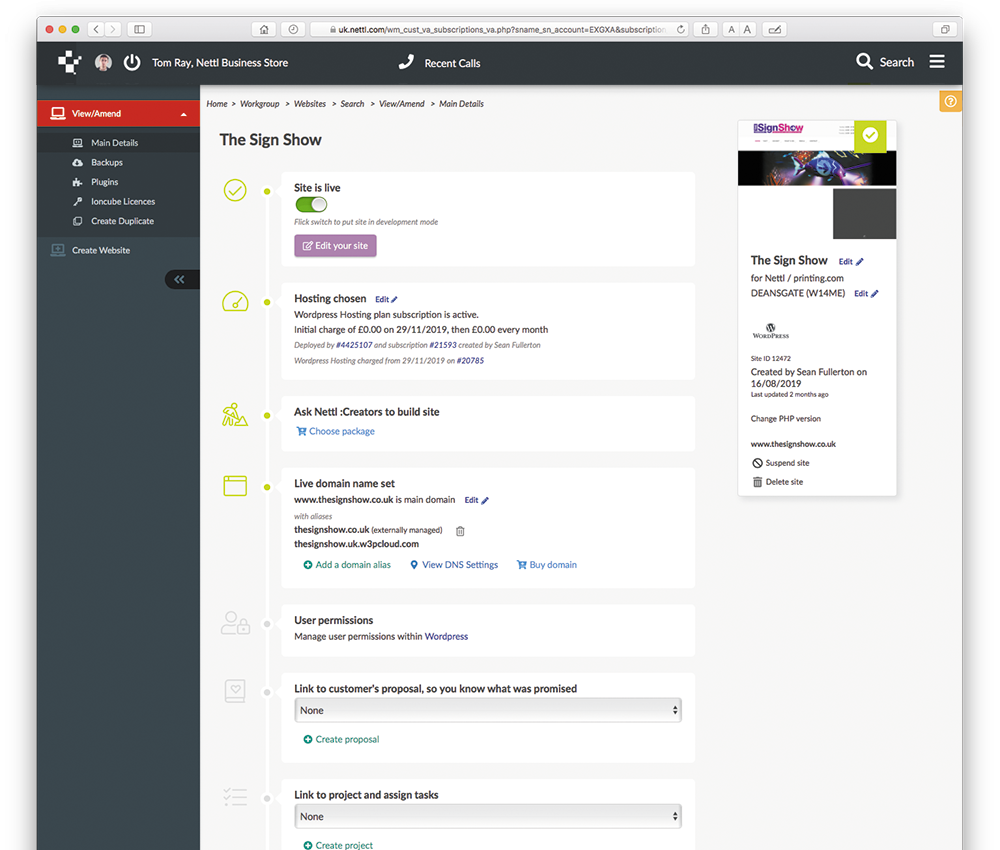
Push sites live easily
Whilst a website is being built, it sits in a special area, hidden from search engines. We call this in development. Studios usually want to share this development site with clients, so they can give feedback on progress. But they wouldn’t want to make it publicly available until they client has paid. w3p acts as a bouncer. Sorry mate, you’re name’s not on the list.
When the time is right, the studio will push the site live. Maybe it’s replacing an existing website, hosted elsewhere. Or maybe it’s a new site on a brand new domain name.
Putting websites live can be painful. It’s really easy to screw things up. If you’ve ever been caught in DNS-hell, you’ll know what we mean. Where did it go, for the love of…?!
So w3p makes life simpler. There’s no need to get developers involved. Let sleeping devs lie. Follow the step-by-step, on-screen instructions and flick a switch to push sites live instantly.
If a site needs to be suspended, or put it back into development mode, it’s just the flick of the switch again.

Nuts and bolts and SSL
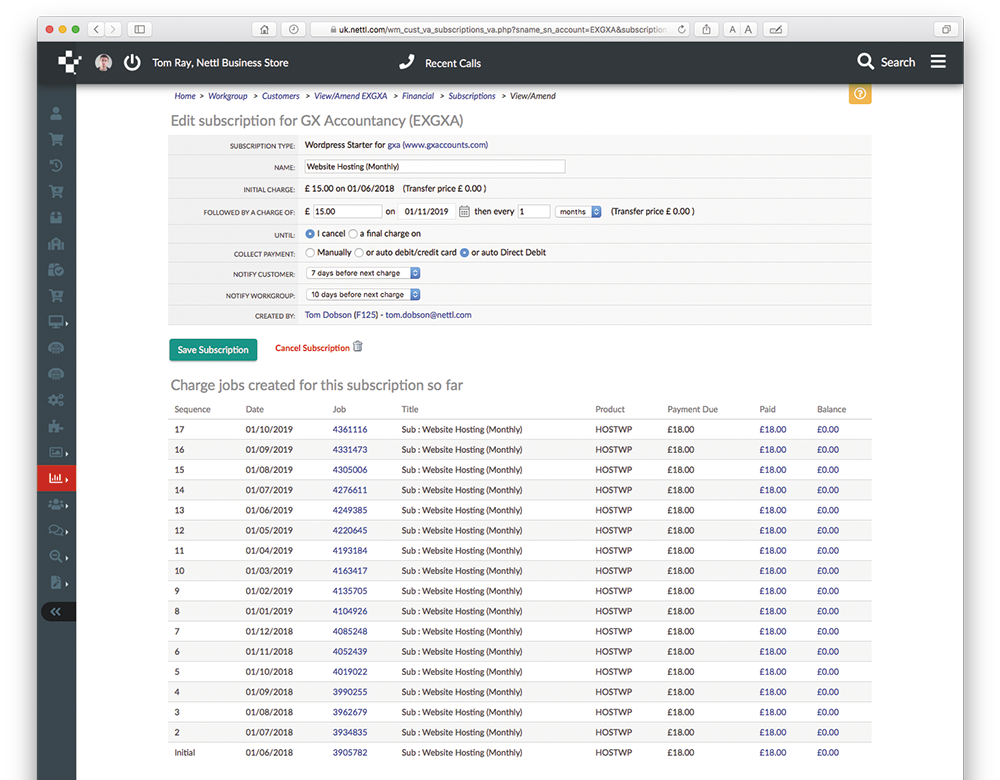
Websites come with many recurring revenue opportunities. Every site needs a domain name, usually renewed annually. Studios choose a name, buy and renew directly from w3p.
If a website has a form, asks visitors to fill in their details, or has an online shop, then it needs an SSL security certificate. That’s the little padlock browsers show when a website is securely transmitting data. Those need to be renewed annually too.
Finally, every website needs hosting, usually paid monthly. Our sites are hosted in AWS cloud. We take care of backups, so it’s easy to roll-back if something goes wrong. And with Twin City Hot-Swap, we keep an identical copy in a different country, in case of catastrophic failure of a whole data centre.
With all these frequent micro-payments, you might be thinking that setting reminders would be a micro-mare. Well, not only does w3p create subscription invoices by itself, it collects payment automatically by credit card or direct debit. There’s more about subscriptions in ‘Finance‘.

Not just a pretty site
Think about the websites you’ve used in the last week or so. Chances are, you’ve done more than just read stuff. You’ve probably interacted with the sites in some way.
Perhaps you’ve bought something online. Suits you. Maybe you’ve made a restaurant reservation. Heard they do a great steak. You might even have transferred money, calculated a quote or completed a questionnaire. Being tech savvy is a good look.
We all do more online these days.
We love personal service. But we also want self-service. We can’t always make a phone call during business hours.
We expect to be able to do things online.
The Nettl system helps studios build sites which go beyond beautiful brochures. Because businesses want more than brochures. They want to sell online. To add online bookings. Payments. Sales order back offices. Inventory management systems which sync with EPOS tills.